年賀アニメを作ってみました。9VAeきゅうべえアンドロイド版でもPC版、iPad版でもつくれます。製作時間は30分くらいで、絵がうまくなくてもできます。作成方法を説明しましょう。

ほかのアニメの作り方はこちら。年賀アニメ:2024龍、うさぎ、 とら、うし、ねずみ、いのしし。
9VAeダウンロード
- Win/Mac/Linux:無料ソフトでアニメを作ってみよう(9VAe きゅうべえ) - Qiita
- アンドロイド:9VAeきゅうべえAndroid版(Google Play)
- iPad:9VAeきゅうべえ iPad版(App Store)
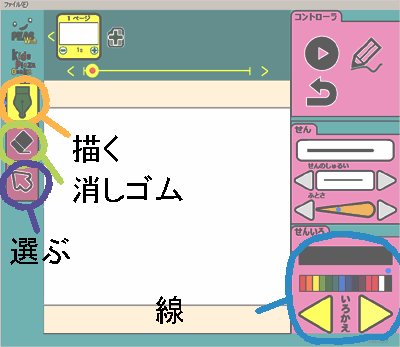
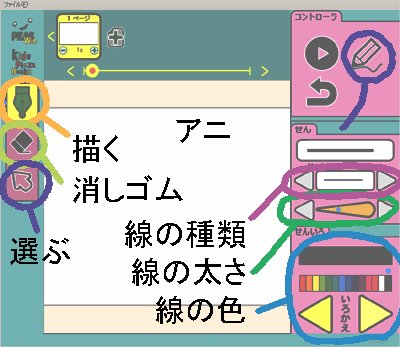
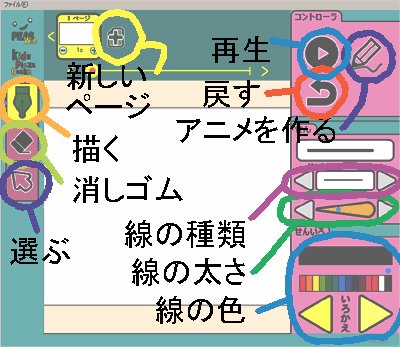
- 9VAeのボタン説明
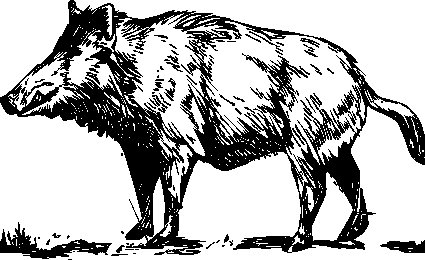
猪のSVGイラストをOpenclipartから取得
- こちら Openclipart - boar を使うことにしました。Openclipartは商用利用可能なSVGイラストサイトです。
- boar(猪)を検索するとたくさん出てくるので、これを使うことにしました。
-

- このページにある「Download」ボタンを長押しすると、メニューが表示されるので「リンクアドレスをコピー」をタッチします。
9VAeアンドロイド版でSVGイラストを開く
- 9VAeきゅうべえアンドロイド版を起動
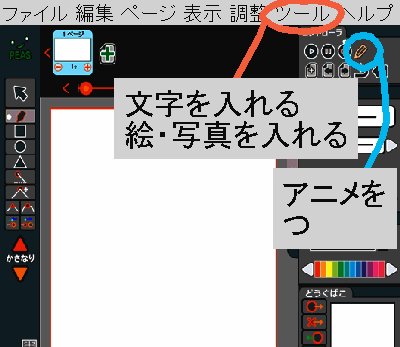
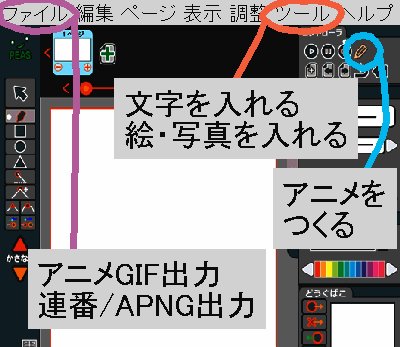
- ツールメニュー>「ネットからダウンロード」
- httpアドレス入力欄を長押し>「貼り付け」。これで上でコピーした猪のSVGアドレスが入力されます。
- 左下の虫眼鏡ボタンで全体が表示されます。これをアニメーションにします。
パソコン版9VAeきゅうべえの場合はいったんダウンロードしてから、読み込んでください。
- 読み込んだ状態では、アニメキャスト(パーツアニメ)になっており、中身が編集できません。
- 選択枠の中心の「+」をタッチ。メニューから「アニメ(xxx)を修正」をタッチ。これでSVGの中身が開きました。
- ねんのため、ファイルメニュー>「名前を付けて保存」で「boar」と名前をつけて保存しておきましょう。
- ファイルメニュー>「閉じる」。ファイルメニュー>「開く」で「boar.svg」を読み込んでみてください。
地面を背景にする
猪を走らせたいので地面を分離します。
- 1ページの左側の「<」をタッチ。メニューから「背景ページを入れる」をタッチ。
- 2ページをタッチ。猪をタッチし、
 をタッチ。これで背景ページに猪がはいります。
をタッチ。これで背景ページに猪がはいります。 - 1ページと2ページの間の「>」をタッチ。「空白ページを入れる」をタッチ。これで1ページと3ページのリンクが切れるので、背景ページの点を自由に削除できるようになります。
- 1ページの背景をタッチ。猪をタッチして選び、点選択ボタン
 をタッチ。地面以外の点を選んで、削除ボタン
をタッチ。地面以外の点を選んで、削除ボタン をタッチして消していきます。
をタッチして消していきます。

- 細かい部分は
 の「+」で拡大し、地面以外の点を削除します。
の「+」で拡大し、地面以外の点を削除します。 -
背景の猪を消したら、3ページに移動し、地面の点を削除します。
地面をスクロールさせる
- 1ページの「背景」の文字をタッチ。「スクロール→」をタッチ

- 2ページは不要なのでページ番号「2」をタッチし「ページを切り取る」をタッチ
-
 をタッチすると地面が右に動くのが見えるでしょう。
をタッチすると地面が右に動くのが見えるでしょう。
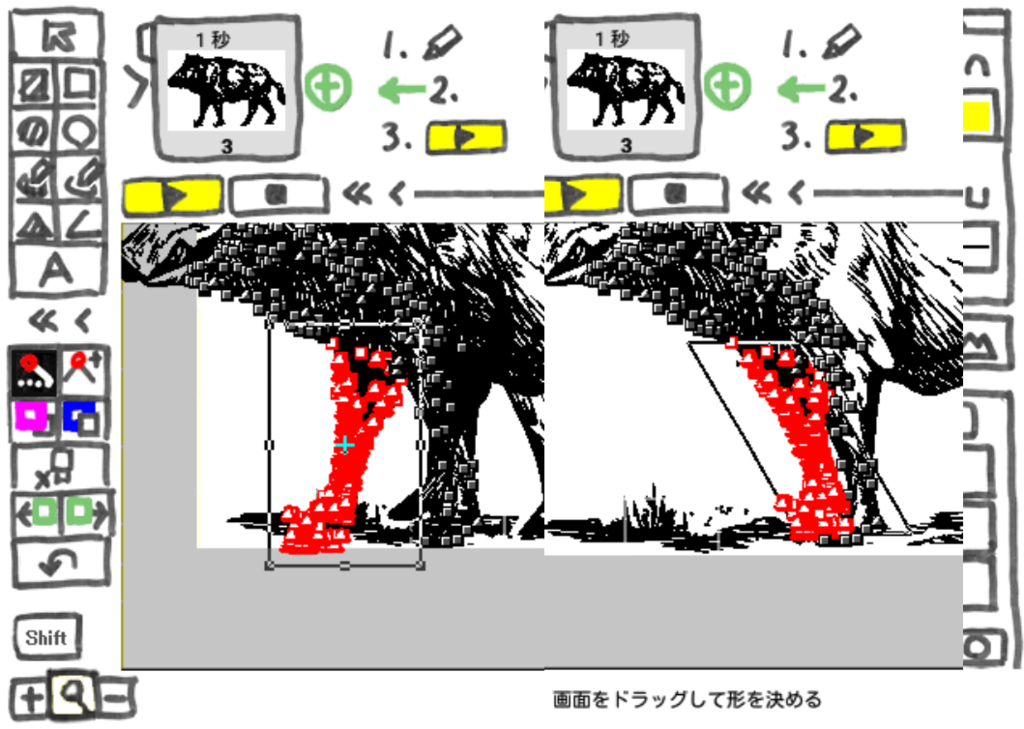
猪の足や尾を変形
- 2ページの右側の
 をタッチ。「続きのページを作る」。これで2ページが3ページにコピーされます。
をタッチ。「続きのページを作る」。これで2ページが3ページにコピーされます。 - 前足を選択し、選択枠の下の■をタッチ。「のばす」をタッチし、画面をドラッグして足の形を変えます。

- 同様にほかの足や尾を動かします。
- 全体を選択し、中心の「+」から「ゴム変形」や「移動」なども使いました。

2ページに「往復」を入れて時間調整
- 2ページに移動し、ツールメニュー>「往復」
- 2ページの時間をタッチし、「0.1秒短くする」をタッチ。2ページの時間を0.2秒に設定。

- 尾が切れているので、ファイルメニュー>「ページ設定」で横幅を拡大します。
- 上書き保存でパーツの作成完了
1コマアニメーションで「猪突爆進」と入れる
- ファイルメニュー>「新規作成」
- 1コマアニメ作成ボタン
 をタッチ。okをタッチ
をタッチ。okをタッチ - 「猪突爆進」と書いて、もう一度
 をタッチ。これで1コマアニメの完成。
をタッチ。これで1コマアニメの完成。 - 文字の形が気に入らない場合は点選択して形を修正できます。
- ファイルメニュー>「名前を付けて保存」で、「boartitle」と名前をつけて保存します。
パーツアニメを合成
- ファイルメニュー>「新規作成」
- ツールメニュー>「9VAeアニメを入れる」で「boar.svg」「boartitle.svg」を入れてレイアウト。
- 画面サイズはファイルメニュー>「ページ設定」で調整。
- ページの時間を調整。文字タイトル「boartitle.svg」を選んでからページの時間をタッチすれば、タイトルを表示する時間(boartitleの時間)が表示されます。(猪「boar.svg」を選んだ場合、無限ループなので時間は表示されません。)
- ファイルメニュー>「名前を付けて保存」で、「boarmain」として保存。
- 再生してみると、背景がスクロールしません。
実は、パーツアニメ(アニメキャスト)の中のスクロールは無視されるのです。そこで背景スクロールページを「boarmain」に移動させます。
きおくツールを使って背景ページを親のアニメに移動させる
- アニメキャスト「boar.svg」を選択
- 中心の「+」をタッチ。「アニメ(boar.svg)を修正」をタッチ
- 背景ページのページ番号「1」をタッチ。「ページを切り取る」をタッチ。これで背景スクロールページが右側のきおくツールにはいりました。
- 太字 boarmain.svg > boar.svg の「boarmain.svg」をタッチ。「このアニメにもどる」をタッチ。boarmain に戻ります。
- 1ページの左側の「<」をタッチ。「記憶したページを入れる」をタッチ。これで背景スクロールページがはいります。
- 地面の場所を猪にあわせて移動させます。
- スクロールページに書き込みをすれば、スクロールします。スクロールの方向、スピードはスクロールの矢印の向き、長さで調整できます。
アニメGIF出力
- ファイルメニュー>「アニメGIF出力
- 画面サイズ、秒間コマ数を設定して「OK」。すこし時間がかかります。
- 内部の「9VAe」フォルダとカメラロールのなかにアニメGIFができます。
ezgif サイトで、MP4動画に変換
アニメGIFは簡単にMP4動画に変換できます。動画にする場合、アニメGIFの高さは「720」で作成するとよいでしょう。
- ezgif.com ( Online GIF to MP4 Video converter ) を開く
- 「ファイルを選択」をクリック > 作成したファイルを選ぶ。(Android版の場合、「ファイル」をクリックし、出力されたアニメGIFを選ぶ)
- 「Upload!」ボタンをクリック
- 「Convert GIF to MP4!」ボタンをクリック
- 「Save」ボタン(フロッピーディスクアイコン)をクリック
- これで、MP4ファイルが保存できます。
9VAeきゅうべえAndroid版を使えば、スマホだけで、SVGイラストから絵をかかずにアニメGIFを作成できます。Openclipart には15万点以上のSVGイラストがあります。いろんなアニメを作ってみてください。
長いアニメや動画を作りたい場合は、以下をご覧ください。
9VAeきゅうべえに関する問い合わせ
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。


 をクリック。
をクリック。
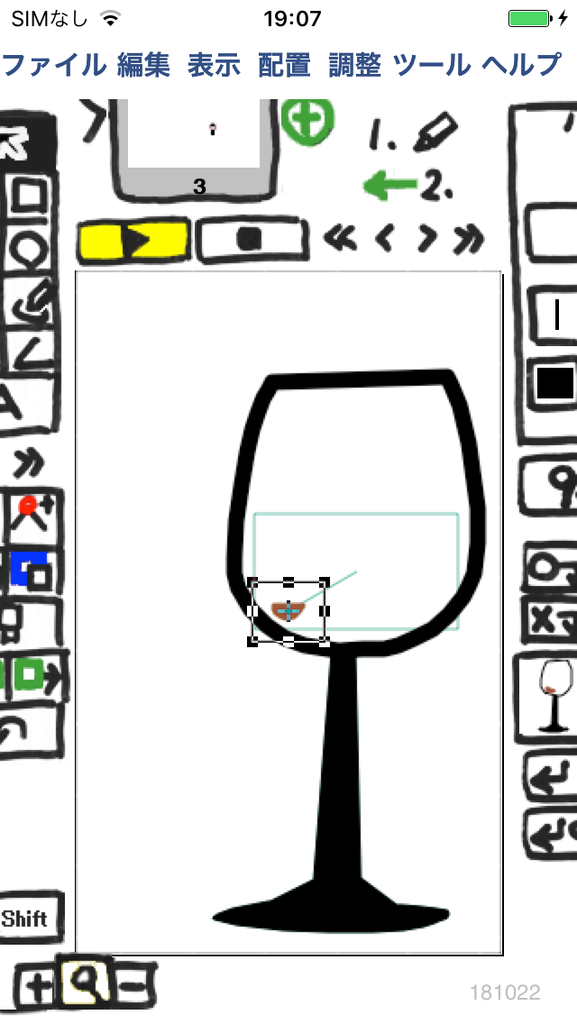
 をクリック。ワイングラスが記憶ツールにカットされます。
をクリック。ワイングラスが記憶ツールにカットされます。 をクリック。「wineglass」と名前つけて「OK」ボタンをクリック。ワイングラスがアニメキャストになります。アニメキャストにすれば正確に回転できますし別な動きをあとからつけることができます。
をクリック。「wineglass」と名前つけて「OK」ボタンをクリック。ワイングラスがアニメキャストになります。アニメキャストにすれば正確に回転できますし別な動きをあとからつけることができます。



 で作業がもどせます。「Shift」ボタンをタッチしてから
で作業がもどせます。「Shift」ボタンをタッチしてから が角の点(△)、
が角の点(△)、 が曲線の点(□)です。
が曲線の点(□)です。 の左側のボタンで閉じるようにすれば、「なめらかにする」が使えるようになります。
の左側のボタンで閉じるようにすれば、「なめらかにする」が使えるようになります。
 「なめらかにする」をクリックしてから右にドラッグすれば直線に近づくので台形にします。そのあともう一度「なめらかにする」をクリックし左にドラッグすれば曲線になり、以下のようにきれいになります。
「なめらかにする」をクリックしてから右にドラッグすれば直線に近づくので台形にします。そのあともう一度「なめらかにする」をクリックし左にドラッグすれば曲線になり、以下のようにきれいになります。
 をクリックです。(
をクリックです。( をタッチすれば登録パレットが見えます。)
をタッチすれば登録パレットが見えます。)




 をクリックして解除。
をクリックして解除。


 をクリックし倍率をもどし、画面上の太文字「wineglass」をクリック。メニューから「このアニメにもどる」をクリック。ワイングラスに戻ります。プレイボタン
をクリックし倍率をもどし、画面上の太文字「wineglass」をクリック。メニューから「このアニメにもどる」をクリック。ワイングラスに戻ります。プレイボタン





 やページをクリックして1ページに移動
やページをクリックして1ページに移動