「ひとコマアニメーション」は、2018年キッズプラザ大阪コンピュータ工房のワークショップでうまれた言葉だ。どんなものか体験できる「うるさいえほん」がこちら
キッズプラザ大阪では、フリーソフト PEAS motch! を使ったアニメ制作ワークショップが行われ、 3か月で、3000点近いアニメ作品が制作された。その期間中の3月3日、あるボランティアスタッフTが「夢のある「ひとコマ」マンガです。」と感想欄に書いた。それをプランナーSが「ひとコマでアニメーション」とは面白いとミーティングで紹介した。アプリを開発した大和団次郎はこの言葉に驚いた。
アニメーションは何コマも絵を書く必要があり、「2コマアニメーション」は存在するが、「ひとコマアニメーション」は存在しないと思われる。ところが、線を書く途中をアニメーションにすれば1コマでもアニメができる。いわれてみれば当たり前だが、実は、画期的なアニメーションだとわかってきた。下がキッズプラザの指導員が作成したひとコマアニメーションのサンプルだ。

1.ひとコマアニメーションは制作コストが圧倒的に低い
今まで手軽に作れるアニメーションといえば、任天堂DSの「うごくメモ帳」のような、絵を何枚か書いて再生する、というものだった。線を描くだけなので相当簡単なのだが、それでも、数枚絵を描く必要がある。ところが、
これは制作コストが静止画と同じということだ。WebページやPowerPoint など、 静止画はいろんな場面で使われている。アニメーションを作ったことがない人でも、静止画を作ったことはあるだろう。
- ひとコマアニメーションは、制作コストが静止画と同じ。
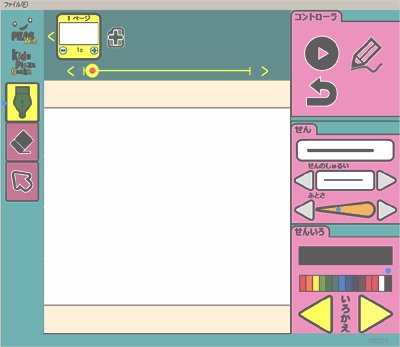
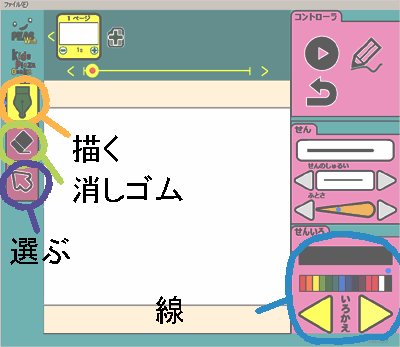
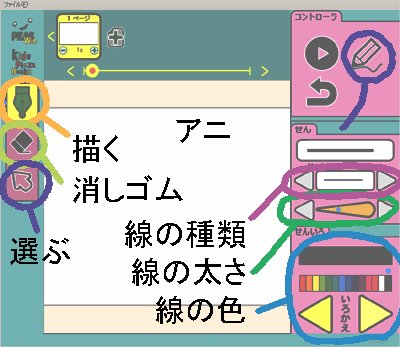
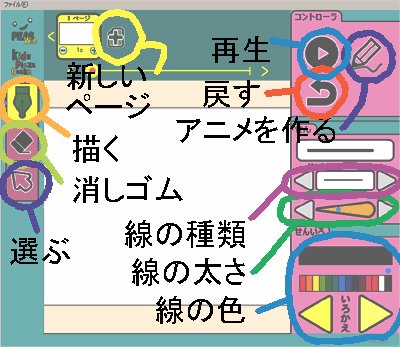
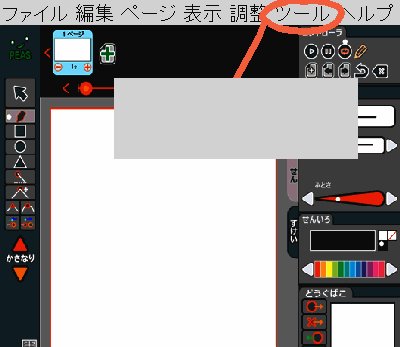
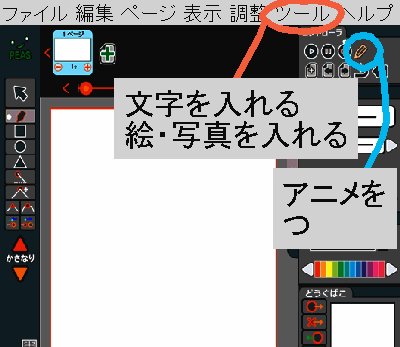
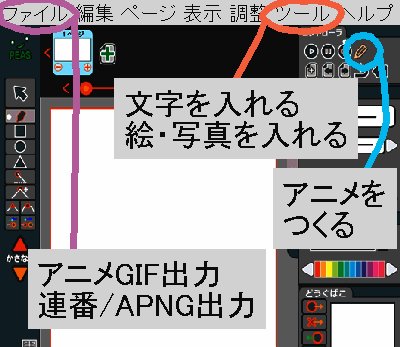
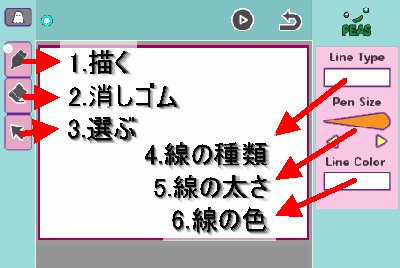
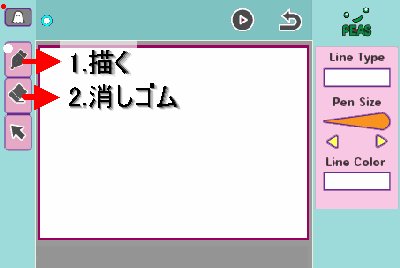
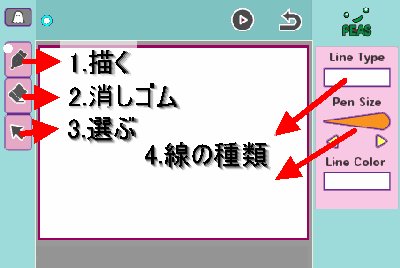
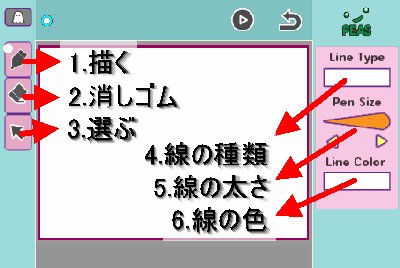
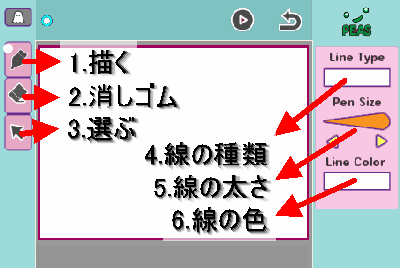
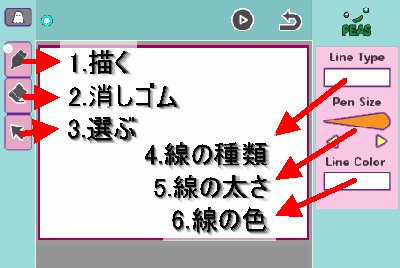
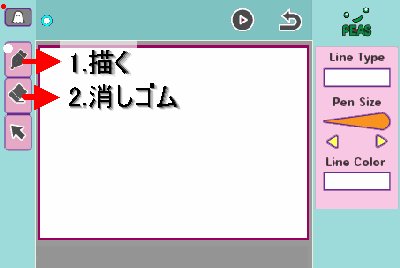
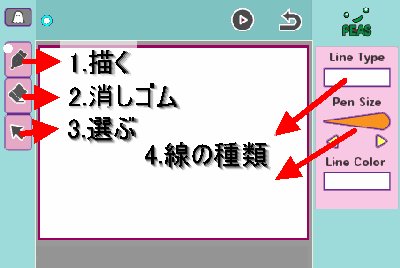
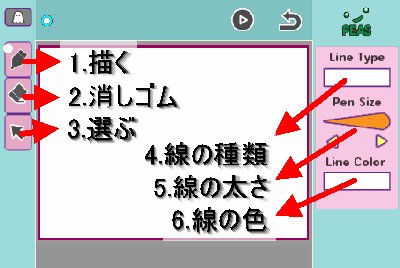
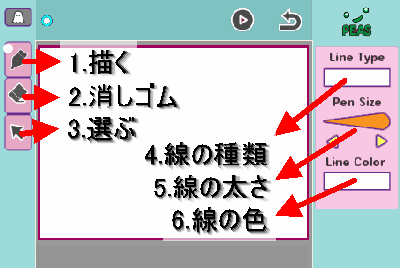
例を示そう。下は、 PEAS motch! 画面の説明図で、上はひとコマアニメーション、下が静止画である。


上のアニメーションは、下の静止画を作成したあと、ボタンを1つ押すだけ。文字や矢印にアニメーション効果が自動的に追加される。アニメ化の時間は0.1秒。制作コストが同じなら、どちらを使いたいだろうか? データサイズも小さい。上のアニメは62KB。変化部分だけ記録するので静止画よりすこし大きい程度である。
今までのアニメーションは何コマか作成するので、静止画より必ず制作コストが高くなるわけだが、ひとコマアニメーションは、同じなのである。
ひとコマアニメーションが静止画よりすぐれていることは、心理学的に検証されている。ひとコマアニメーションは、米国ではホワイトボードアニメーションといい、このような線を順番に書いていくアニメーションは単純な動画よりも一目をひき、理解度も高いことが実証されている。その制作コストが静止画と同じなら、つかわない理由はない。世の中の多くの静止画が、ひとコマアニメーションに置き換えられてもおかしくない。相当インパクトがあることがわかるだろう。
2.ひとコマアニメーションの定義
ひとコマアニメーションを次のように定義した。
- 1コマのデータで作られるコンピュータアニメーション
- 書いた順番に線や文字が書かれていく
さらに、次のような機能があってもよい。
- 消しゴムがあり、一部を消して書き換えることができる。その書き換えも再生時に再現される。
- 背景に絵や写真が入れられる。
- 制作過程の単なる録画ではなく、線の形や色、再生時間、再生の順番など、後から自由に修正できる。
ひとコマアニメーションらしきアニメーションは昔からあった。
- 絵描き歌
- 絵を描く漫談
- ホワイトボードアニメーション
- 絵の制作過程を録画した動画
3.ひとコマアニメーションはアニメーションか?
上の例で、「絵の制作過程を録画した動画」はアニメーションと呼ぶには抵抗があるかもしれない。絵をかく様子を撮影した実写だからだ。
これについて、静止画制作が目的で途中の様子を撮影したものなら単なる動画かもしれないが、アニメーション制作を目的に作られたもので、書いた時間と異なる時間で再生されたら、アニメーションだと考える。
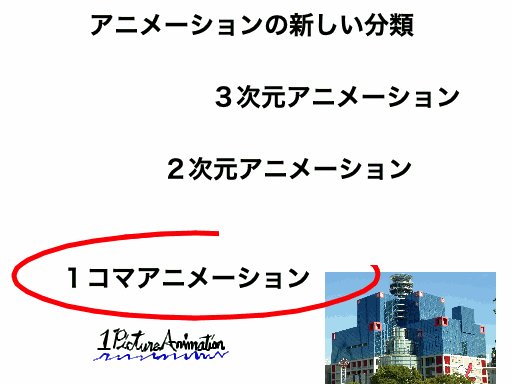
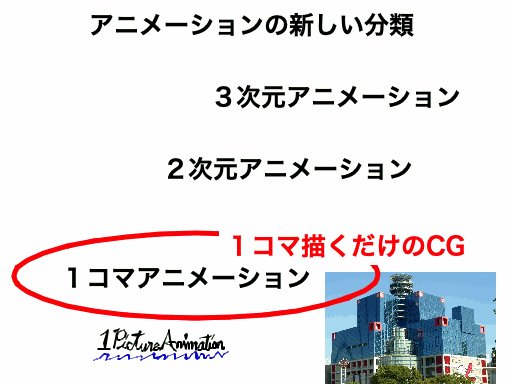
アニメーションは、従来の2次元アニメーション(セルアニメ、人形アニメ・・)とコンピュータグラフィックスで作成する3次元アニメーションに分類されていた。ひとコマアニメーションはそのどちらにも属さない新しいジャンルと考えられる。

ひとコマアニメーションの絵は、従来のアニメーションのコマとは異なった作り方になりそうだ。車のアニメーションを例に説明してみる。
従来のアニメーションでは、1コマめに車を描いたあと、次のコマでは、その車を少し移動、変化させ、車の動きを表現するだろう。
ひとコマアニメーションは、違う考え方をすべきだ。
ひとコマアニメーションでは、車を描いたあと、その余白に、車以外の情報を書き加えていく。どんな人が乗っているのか、何を運んでいるのか、どんな道なのか、どこに行くのか、これから何が起こるのか、そういった情報を順番に追加していく。
ひとコマアニメーションを再生すると、その情報が徐々にわかっていき、最後に全体が明らかになる。といったストーリーをもった構成がひとこまアニメーションらしいと考える。車だけの動きよりも、車のいる場面全体を描くほうがおもしろいだろう。
別の言葉で言えば、ひとコマアニメーションは、複雑な事件を1枚の絵で説明する情報整理の方法と考える。ひとコマアニメーションは長編アニメを作る方法ではない。長いストーリーを1コマにまとめる表現で、ショートアニメーションの技法のひとつだろう。これは短い空き時間でスマートフォンをみる現代人向きのアニメーションといえる。
何コマも描いて動きを表現する今までのアニメーションの作り方ではなく、一枚の絵にどんな内容を含めるか、ストーリーを考えて作ったほうが魅力的なひとコマアニメーションになるだろう。
ひとコマアニメーションは今までのアニメーションとはジャンルの異なるコンピュータアニメーションである。
4.黒板書きはひとコマアニメーションである
情報を1枚の絵に順番に表現していく方法がひとコマアニメーションだと考えると、学校の授業で先生が黒板に絵をかいていく様子はひとコマアニメーションだろう。実際、米国ではこれをホワイトボードアニメーションと呼んでおり、通常の動画よりも、説明をわかりやすく伝えられる動画として注目されている。
黒板書きがひとコマアニメーションなら、ノートの手書き、スケッチなど、ペンや筆で書くものはすべてひとコマアニメーションになるはずだ。以下のグラフィックレコーディングもひとコマアニメにするとよりわかりやすくなりそうだ。
グラフィックレコーディングをやってみました!
5.Draw My Life はひとコマアニメーションで簡単に作れる
ホワイトボードに自分の人生を書いていく、Draw My Life 動画は、ひとコマアニメーションである。自分の人生を紹介した動画は、Youtube で評判になっており、自己ブランディング手法として注目されている。2013年米国ではじまったらしい。
自分の人生を描く、Draw my lifeの魅力 | UPLOAD
このように、ひとコマアニメーションは昔からあった。それなら PEAS motch! のひとコマアニメーションはどこが新しいのだろうか。
従来の黒板やノートやスケッチは、書き終わったあと、静止画になってしまう。それを動画にするため、ホワイトボードアニメーションや Draw My lifeではビデオカメラを使い、動画編集によってアニメーションを作っていた。そのため、制作には結構手間がかかっていた。
ひとコマアニメーションは違う。静止画を描いた時点でアニメが完成している。あとから、いつでも再生、編集できる。これはコンピュータアニメーションであるからだ。その点が違う。アニメーション自体は新しくないが、アニメーションの記録、再生、編集方法が異なり、そのため制作コストが全く違う。
6.アニメーションをベクトルで記録する
黒板書きを記録、再生する方法が、今までは、動画撮影しかなかった。米国のホワイトボードアニメーションの制作では、ホワイトボードに書く様子を動画に撮影し、動画編集を行って仕上げていた。 PEAS motch! は、線のデータをベクトル(図形情報)で記録し、線がのびていく様子をその場で計算して再生する。そのため、動画編集を行う必要がない。 「うるさいえほん」はJavaScriptで記述されたひとコマアニメ作成Webアプリである。このデータは、ONEP(One Picture)というテキストフォーマットで座標データが記録される。
7.手書きメモはひとコマアニメーションに拡張される
今、スマホで写真を撮影し、その上に手書きできるアプリがある。たとえば、
MetaMoJi Noteでできること | あらゆるタブレット端末で使える手書きノートアプリ MetaMoJi Note
など、多くは静止画だが、当然アニメーションになったほうが表現力が高くなり、より楽しくなる。写真上の手書きメモは、ひとコマアニメーションにかわっていくだろう。
スマホアプリ picsart
写真加工アプリで有名な、picsart は、ひとコマアニメーションが作成できる。ただ、録画ボタンを押して絵を書く様子を記録するという作り方で、あとからアニメを編集することができない。本格的な1コマアニメーションを制作するには、PEAS motch! のように、入力した線の形や色や配置を自由に変更できる機能がほしくなるだろう。
スマホアプリ Gocco Doodle!(らくがキッズ)
GooglePlay2014年上半期ベストアプリに選ばれたフリーソフト「らくがキッズ」は、絵を描く過程を再生する機能がついている。絵はベクトル情報で記録しているようで、ひとコマアニメーションといってよい。再生ボタンをおすとのびていく線があり、アニメーションのような特殊効果をつくることができる。しかし、絵を描く順番を利用してアニメーションを作るという考えはもっていないようだ。
同じようなアプリには、以下のようなものがある。
8.ひとコマアニメーションのデータフォーマット
ひとコマアニメーションは、1画面の図形データがあればよいので、SVGのような既存のベクトルフォーマットがそのまま使える。それを読み込んで、再生するライブラリがあれば、ひとコマアニメーションが実現できる。
一方、再生時間を細かくコントロールしたければ、再生スピードの情報の追加が必要になる。再生ライブラリを外部からコントロールするといった形になるだろう。
PEAS motch! は、9VAEきゅうべえアニメ研究所が開発した、9VAeLib ライブラリを用いている。9VAeLib は、SVGベースの図形データを読み込んで時間情報を追加し、アニメーションにして再生できる。 「うるさいえほん」はJavaScriptで記述されたひとコマアニメ作成Webアプリである。このデータは、SVGを簡略化した「ONEP」というテキストフォーマットで座標データが記録されている。
ひとコマアニメーションは線のデータを記録、再生するだけなので、比較的容易に、JavaScriptで表現できる。静止画を扱ういろんなサイトに「ひとコマアニメーション」を組み込んでいき、アニメーションの活用範囲を広げていくことが考えられるだろう。
9.ひとコマアニメーションに描く内容
ここでは、ひとコマアニメーションに適した絵は、どんな絵かを考えてみたい。ひとコマアニメーションは、絵に対して、新しい情報をどんどん追加していく作り方が考えられるが、どんな情報を追加していくのがよいだろうか。
- 情景描写:これがどんな場面なのかを、順番に説明していく
- 効果:光とか爆発とか波線とか色をかえて線を書き加えていくだけでも楽しい
- 増えていく:同じ種類のものが増えていく
- 場面転換:画面をまっくろにぬるなど
- ・・・・・
塗るか消しゴムで消すか2つの方法
- 線を書き加える
- 線で塗ってから消しゴムで一部を消して形をつくる
背景写真に書き加えていく
- 背景ページに写真をいれ、写真をなぞって線を加えていく
- 逆にスケッチ画から写真になるという表現もおもしろい
複数の人で順番に絵を付け加えていくひとコマ寄せ書きアニメーション
- 順番に書く人が交代して絵を描き加えていく。新しい要素が追加されていくため、再生したとき、絵の趣旨が意外な方向に転換していくおもしろさがでてくる。NT京都2018 でやってみたが、これはおもしろそうだ。下のアニメはNT京都2018でその場にいた3名の方に書いてもらった。最初の水色の静止画に新しい情報が追加されている。時間を制限すると緊張感が出ておもしろそうだ。

順番にひとコマアニメーションを書いていく手法は初対面の人のコミュニケーションツールとしてもつかえそうだ。グループでひとコマアニメーションを作成し、みんなでアニメーションを見るという運営が考えられる。ちなみに、太さの変わる線は、ワコムのペンタブレットで書いている。「続きをどうぞ」とペンを渡すと書いてくれた。
ネタアニメもできそうだ。Youtube動画が簡単に作成できるし、ひとコマアニメーション作家がうまれそうだ。Draw My Life 動画の作り方も多いに参考になる。
10.「ひとコマアニメーション」という言葉の使い方
Web制作現場では、画面を設計するときに、ここに写真を入れ、ここにイラストをいれて・・・といった検討が行われているだろう。そこには「イラスト」と同じコストで作れ、ホワイトボードアニメーションと同じ効果をもつ「ひとコマアニメーション」も検討に入れるとよいだろう。
クライアントから、トップの部分には一目をひくために「アニメーション」を入れたいと要望があるかもしれない。このとき「ひとコマアニメーション」でもよいですか?と提案できるだろう。それが認められれば、静止画と同じコストで作れることになる。
「ひとコマアニメーション」は、「静止画と同じコストで制作できること」が重要である。「ひとコマアニメーション」と同じアニメーションはいろんな方法で作ることができる。たとえば、絵を書くようすをビデオ撮影し、あとから動画編集して作ることができる。この場合、絵を書いたあと、動画編集する手間が余分にかかり、制作コストは静止画と同じではない。これは「ホワイトボードアニメーション」と呼べばよい。PEAS motch! の上で同じ絵を書けば、アニメにするのは「鉛筆ボタン」を押すだけである。そのようなアニメーションを「ひとコマアニメーション」として区別するとよい。
「ひとコマアニメーション」は従来のアニメーションとは別の新しいジャンルのアニメーションになるだろう。ひとコマアニメーションを制作する人はアニメータではなく、静止画を書くイラストレータが主体になるだろう。
11.「ひとコマアニメーション」はアニメーションデジタル化の第一歩
日本のアニメーション制作について、デジタル化が遅れていることが問題になっている。これは、アニメーション制作の基本が紙の上に何枚もコマを書いていくことから始まっているからだ。紙の上に絵を書いてスキャナーで入力してからデジタル作業を行うと、最初からデジタル入力するより手間がかかり、国際競争力が低下するのではと危惧されているらしい。
http://www.meti.go.jp/meti_lib/report/H28FY/000431.pdf
それなら「ひとコマアニメーション」から始めるとよいのではないか。ひとコマアニメーションはデジタル入力によって制作コストが静止画と同じになる。これでアニメーションに興味をもち、本来のアニメーションに発展していくという学習過程をたどれば、自然にアニメーションがデジタル化されていくだろう。
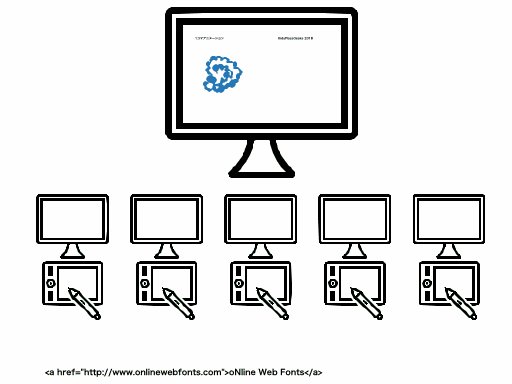
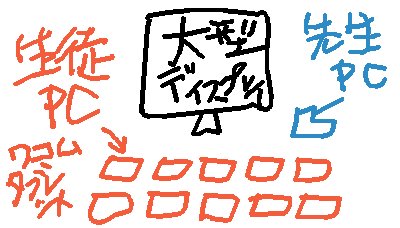
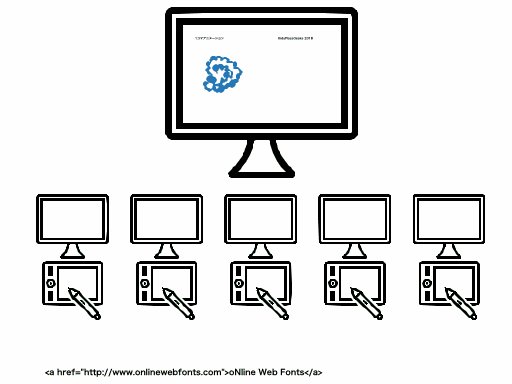
12.キッズプラザ大阪にひとコマアニメーション制作コーナー設置

2019年7月にキッズプラザ大阪の3階デジタル体験広場アクアに、ひとコマアニメーション制作端末が5台設置され、1日150〜200本のアニメが作られている。制作しているのは、4歳児から小学生の子供達だ。(1)1枚絵を描いて (2)アニメーションボタンを押し (3) アップロードボタンを押せば、大画面で1コマアニメーションが再生される。使われているソフト「PEAS motch! one」はここからダウンロードできる。PEAS motch アンドロイド版はこちら。